文章目录
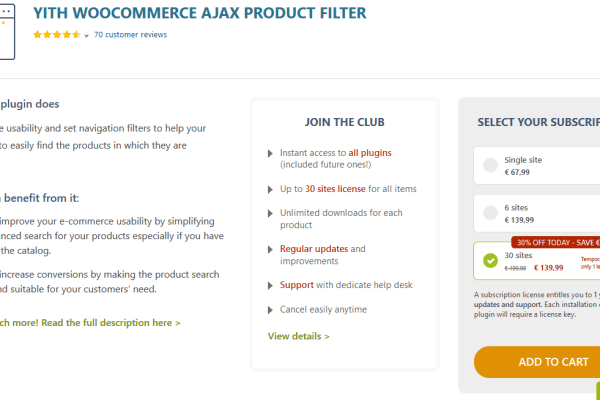
YITH WooCommerce Ajax Product Filter Premium 产品筛选插件简介&下载
这个插件的作用
帮助您的客户轻松找到他们正在寻找的产品并改善您商店的用户体验。
您如何从中受益:
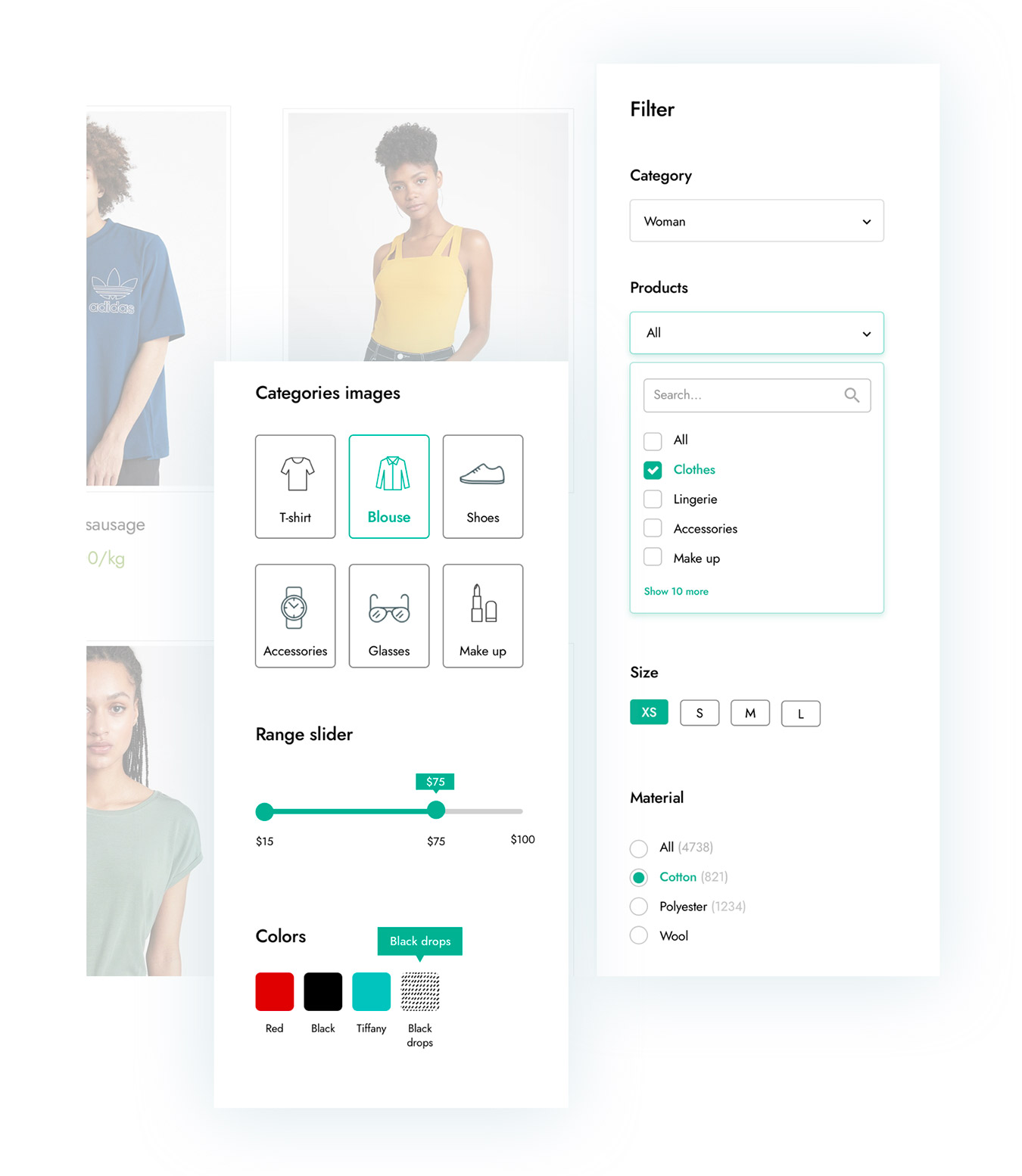
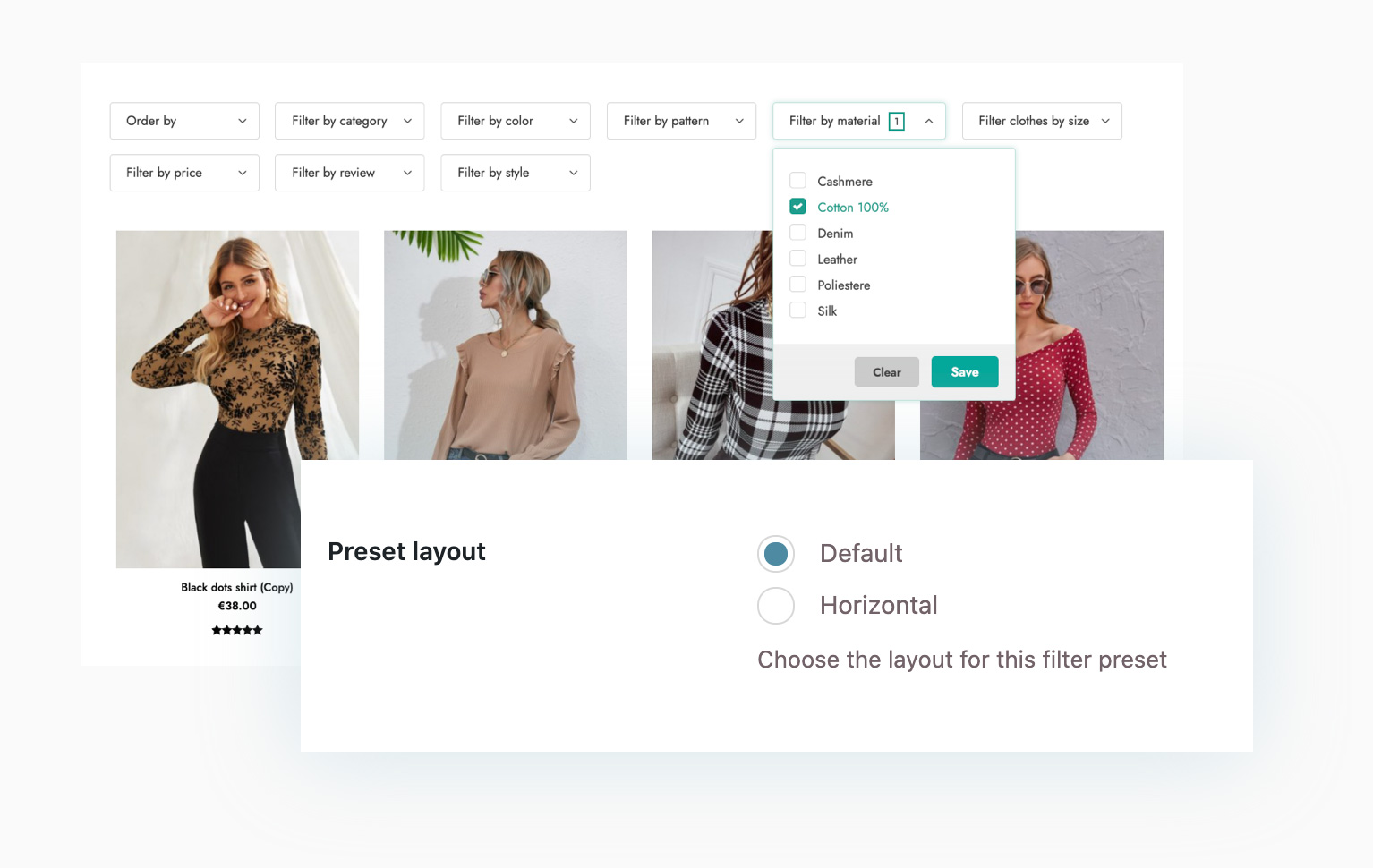
在产品页面上构建强大的过滤器部分,以帮助用户根据自己的需求轻松过滤产品
为特定类别或产品页面创建无限组过滤器
也在自定义页面(如使用 Gutenberg 或 Elementor 创建的页面)上显示过滤器,而不仅仅是在标准 WooCommerce 页面上
自定义过滤器的样式,使其与您用于商店的主题布局相匹配
显示为从移动设备访问网站的用户设计和优化的过滤器部分
选择是否在产品列表上方的垂直或水平栏中显示过滤器(Zalando 等许多大型电子商务网站使用的现代布局)
帮助您的客户轻松找到他们感兴趣的产品
如果没有合适的帮助,在电子商务商店中找到合适的产品对您的用户来说可能是一项不可能完成的任务。几乎所有的可用性研究都证明,如果 75% 的用户在 15 秒内找不到他们想要的东西,他们就会离开商店。出于这个原因,并且为了使产品搜索和选择过程更容易,忠诚客户和支持销售至关重要。
就这么简单:如果用户不能过滤产品,他们就不能足够快地找到他们想要的东西。如果他们找不到它,他们就无法购买。
YITH WooCommerce Ajax 产品过滤器允许您的用户根据他们的需求(类别、尺寸、颜色、品牌、价格等)过滤产品,并在几秒钟内找到他们想要购买的东西:一个简单而强大的工具为您的客户提供理想的产品,加快购买过程并提高您的在线商店的转化率。
我们的插件适用于任何类型的商店,尤其是那些目录庞大且产品众多的商店,这些产品可能会让客户感到困惑并使您失去销售。
有效地引导您的潜在客户购买您的产品并记住:您只有 15 秒的时间来做这件事!

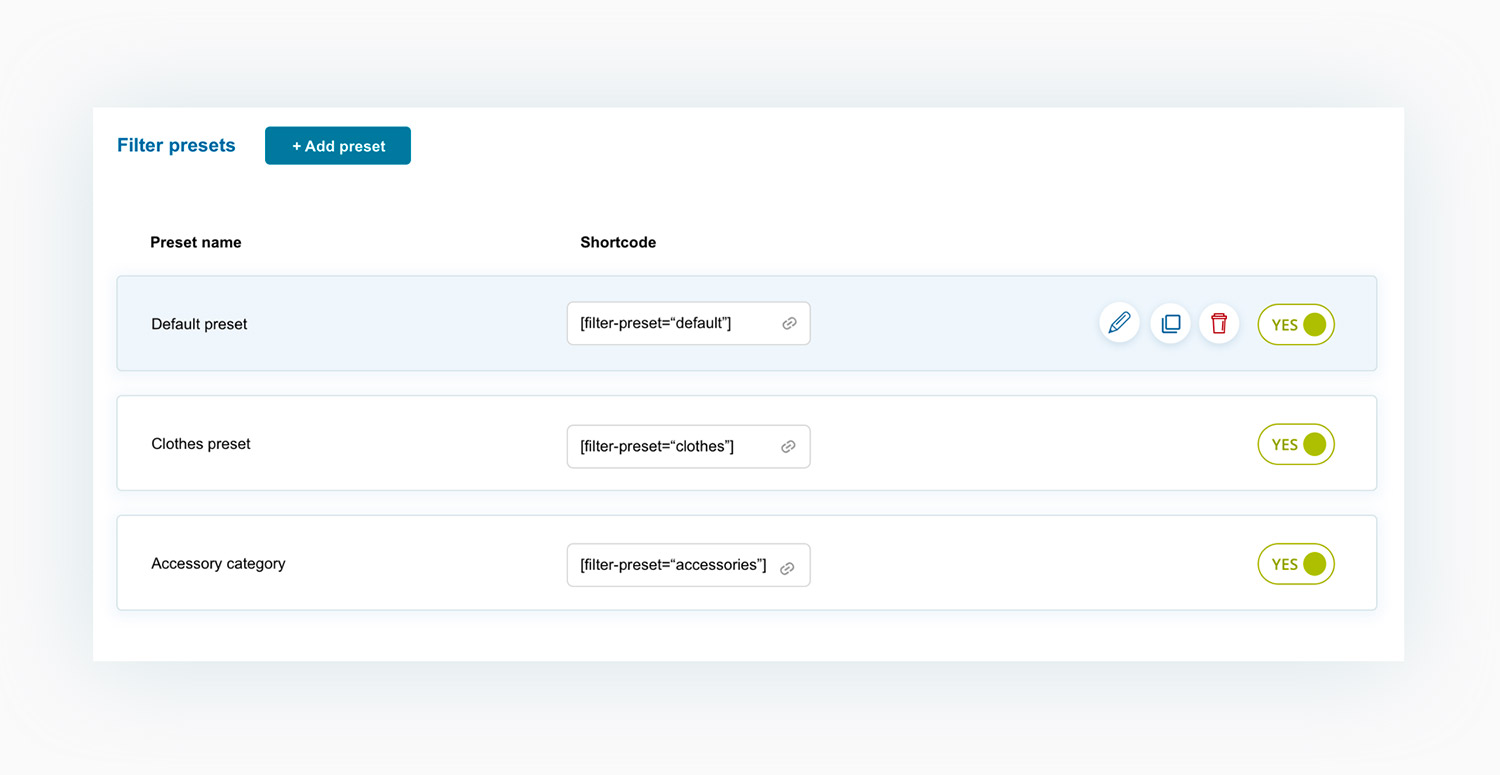
创建无限的过滤器预设以显示在不同的产品或类别页面上
通过插件管理面板,您将能够创建无限组过滤器(我们称之为“预设”)。对于每个预设,您可以使用小部件、简码、Gutenberg 块或 Elementor 小部件选择要显示的过滤器以及该预设的显示位置。通过这种方式,您可以根据将要显示的页面创建不同的过滤器:例如,您可以为每个产品类别设置不同的过滤器或创建具有特定过滤器的自定义页面。

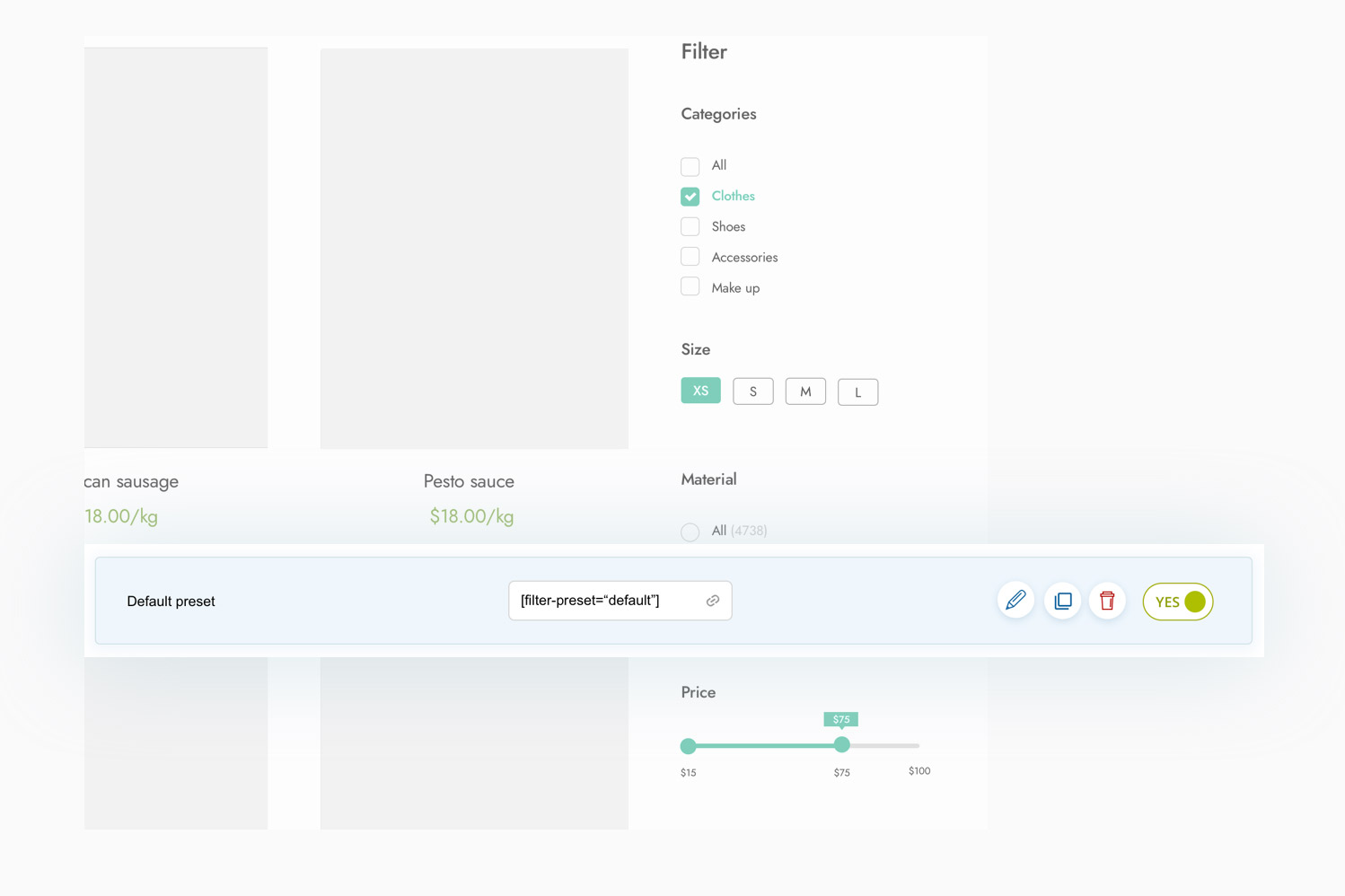
启用默认预设,只需单击几下,您就会看到您的商店过滤器启动并运行
为了让一切变得更简单,我们包含了一个默认预设,其中包含插件中可用的所有过滤器。您可以禁用不需要的过滤器并选择显示预设的位置和方式。您希望过滤器显示在商店侧边栏中吗?使用内置小部件,您的客户可以立即使用过滤器。作为替代方案,您还可以使用默认预设短代码或将内置 Gutenberg 块添加到您网站的任何页面:无论您选择哪种方式,您都会在几秒钟内看到您的商店过滤器启动并运行超过 5 次点击

将过滤器添加到商店的任何页面:您可以使用小部件、简码、Gutenberg 块和 Elementor 小部件
您可以在标准 WooCommerce 页面(如商店页面或类别页面)或任何其他自定义页面中显示过滤器。您有很多选择:您可以在任何侧边栏或小部件区域使用 YITH Ajax 产品过滤器小部件,或者使用等效的 Gutenberg 块将过滤器添加到您的商店页面,或者 – 如果您使用 Elementor – 您会找到一个专门的此页面构建器的小部件。
在专门为通过智能手机或平板电脑访问您网站的用户设计的模式视图中显示过滤器
越来越多的访问电子商务网站和在线购买产品的用户将使用移动设备这样做。
这就是为什么我们精心开发了过滤器模式视图,专门针对使用智能手机或平板电脑访问商店的用户进行了优化。当需要过滤您的产品时,它将在模式视图中打开,用户将能够按照有关可用性和用户体验的主要指南的建议选择它们。
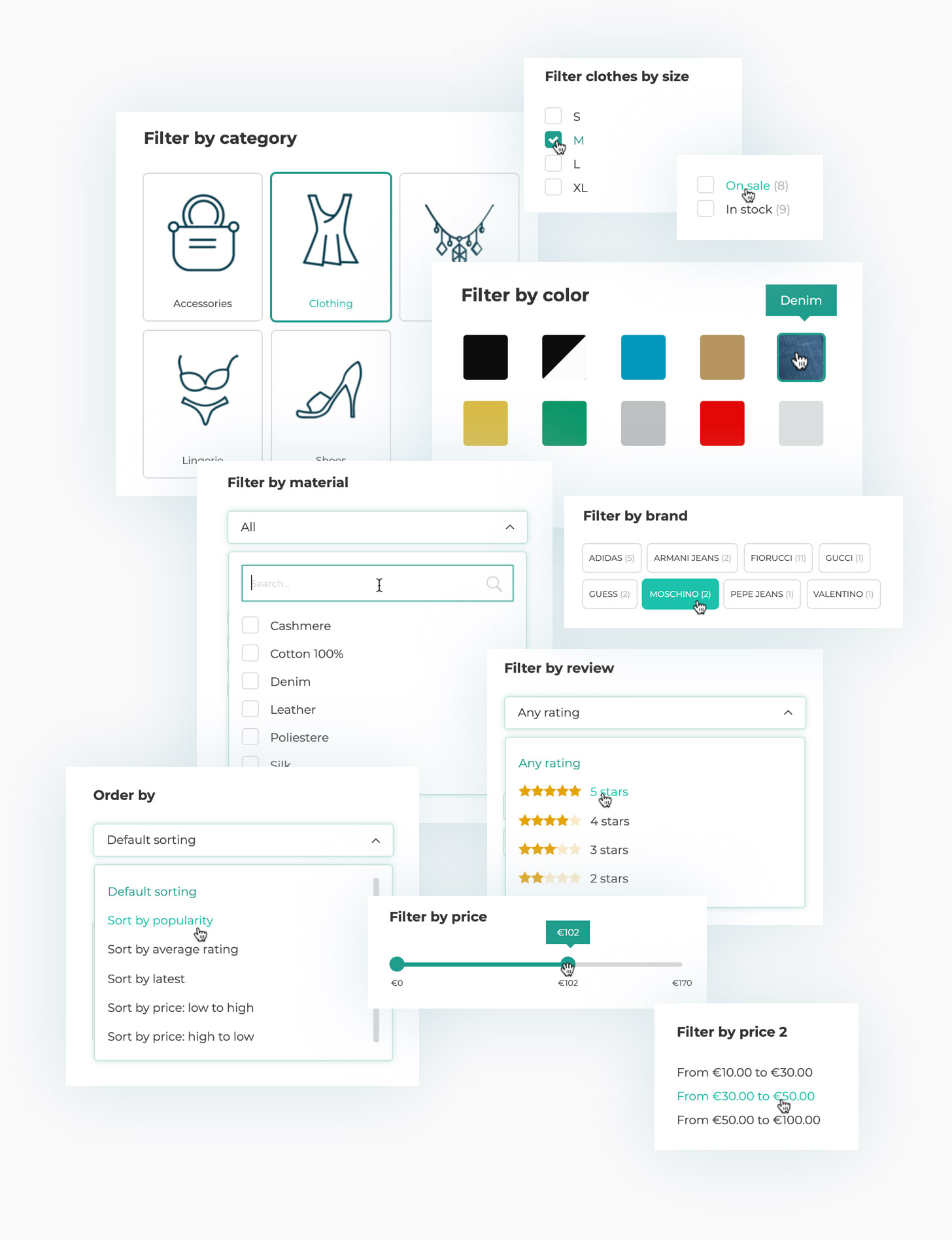
您可以激活的惊人过滤器库
根据 Baymard 研究所的研究,电子购买者有五个基本过滤器:在购买之前,他们希望按价格、品牌、尺寸、颜色和评级进行过滤。 YITH WooCommerce Ajax 产品过滤器包括这些以及更多过滤器,可广泛满足您和客户的需求
该插件包括:
按类别过滤:让用户选择查看哪个产品类别
按标签过滤:让用户按标签过滤产品
按价格过滤:让用户按特定价格范围过滤产品(基于他们的预算可用性)
按颜色和尺寸过滤:您可以为商店中的所有可用属性创建过滤器,例如颜色和尺寸。对于滤色器,您可以选择方形或圆形色板或使用自定义图像来调用特定图案、阴影或织物纹理
按评分过滤:让您的用户根据其他客户的评论过滤产品(大多数网购者希望跳过低评分的产品,只关注高评分的产品)
按品牌过滤:由于与我们的 YITH Brands Add-on 插件集成,您还可以按特定品牌过滤产品
仅显示打折产品:借助此选项,您的用户可以过滤产品并仅查看有折扣的产品
仅显示有货产品:借助此选项,您的用户可以根据自己的需求过滤产品,并从列表中排除缺货产品

选择过滤器的样式
选择是否将过滤器显示为复选框、单选按钮、选择下拉菜单、多选、标签或图像。例如,对于颜色过滤器,您可以使用文本列表、色板或上传自定义图像,以更好地代表产品颜色阴影或特定图案。对于产品类别,您还可以使用文本标签或使用自定义图标来直观地表示您的每个类别。
选择是否在切换中显示过滤器
对于每个过滤器,您可以选择是否在切换中显示它——打开或折叠以优化可用空间——或者只是显示页面上的所有选项。
使过滤器在 AJAX 中工作
允许您的用户查看过滤器的结果并实时获得反馈。或者,如果您愿意,请禁用 AJAX 选项并显示“应用过滤器”按钮以显示过滤后的产品。
选择如何显示过滤结果
选择是使用 AJAX 在同一页面上加载过滤结果还是刷新页面。
选择是否以及在何处显示“重置过滤器”按钮和选定的过滤器
为了改善您商店的用户体验,您可以显示活动过滤器(并选择它们是否应出现在产品列表上方的过滤器面板中)和一个允许一键重置所有过滤器并返回的按钮到原始产品列表。
自定义过滤器区域的颜色
如果您选择插件样式,您可以进一步自定义它并选择过滤器区域的背景颜色、文本颜色和突出显示活动选项的强调色。
自定义加载器
使用默认加载器图片或上传您自己的图片,如果您想给它您的个人风格。
选择是否将过滤器 URL 编入索引
选择是否希望通过过滤器生成的 URL 在搜索引擎上被编入索引,或者是否希望它们被隐藏。
选择如何使用过滤结果配置页面的永久链接
使用活动过滤器配置页面的 URL 模式:您可以选择是否保持页面 URL 不变、添加选定的过滤器或从插件永久链接中编辑它(这将使 URL 更短且更易于共享)。
使用 WooCommerce 属性、标签和分类法自动填充过滤器术语
您是否有品牌或类别的过滤器,并且希望在 WooCommerce 上创建这些品牌和类别时自动将它们添加到过滤器中?新选项“使用所有术语自动填充”允许自动管理过滤器并将它们与您将在商店中创建的类别、标签、属性和分类法同步,而无需手动编辑它们。
如果您使用我们的 YITH WooCommerce 颜色和标签变化,您还可以检索使用此插件配置的色板、标签或图像,并自动在相关过滤器上显示它们。
在产品上方的水平工具栏中显示过滤器
水平过滤器是越来越多的电子商务网站(约 24%)使用的解决方案,是经典侧边栏的绝佳替代品,但经常被用户忽略。
使用我们的插件,您将能够配置具有水平布局的过滤器并将它们插入您商店的产品上方,为您的电子商务添加 Zalando 等商店使用的现代多功能解决方案。

YITH WooCommerce AJAX 产品过滤器允许您的用户尽快找到他们正在寻找的产品。借助该插件,您将能够为您的 WooCommerce 产品设置一个或多个搜索过滤器,改善用户体验并给人一种置身于大型可靠商店的印象。
官方链接:点击查看产品详情
YITH WooCommerce Ajax Product Filter Premium 产品筛选插件破解版安装使用教程&下载
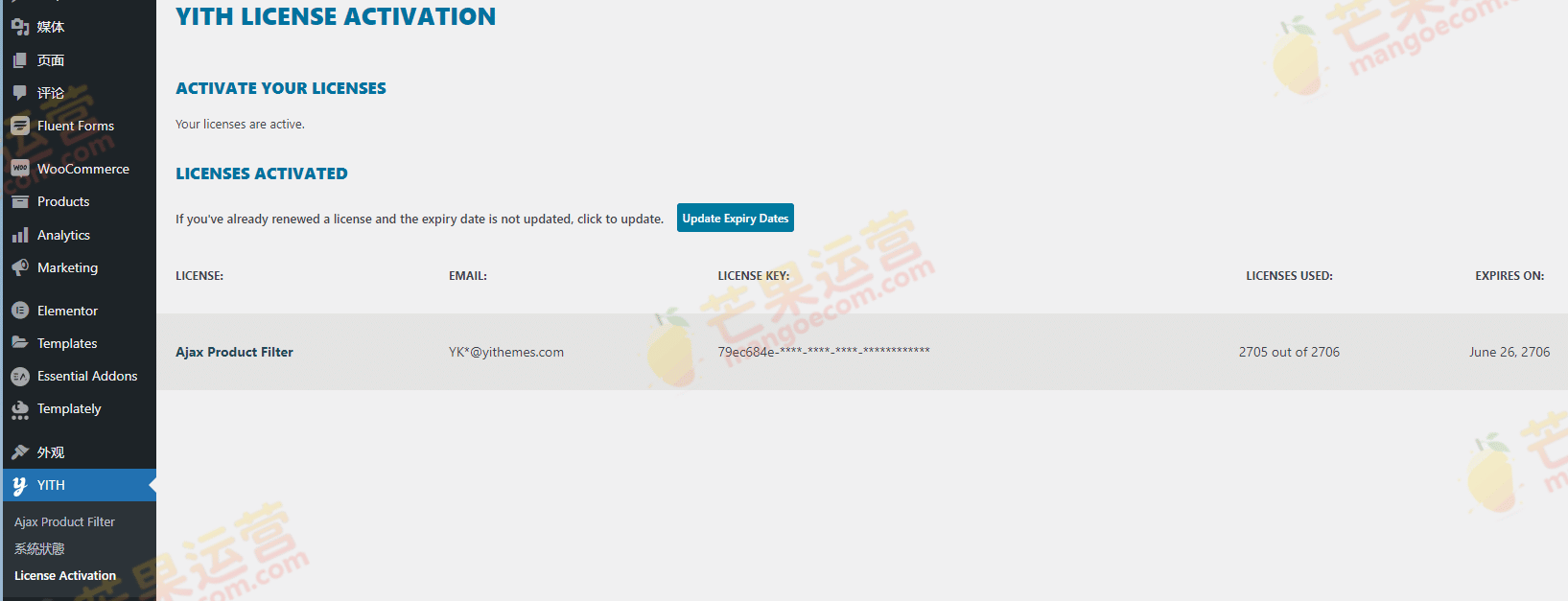
注意:YITH WooCommerce Ajax Product Filter Premium 4.14.0已亲测。安装启用后输入正版key激活,有问题评论区反馈。

此插件不自带汉化,本站暂未汉化。






评论(6)
能提供Key吗,文章里没有
下载列表有,如果key失效,应该不激活也可以使用的
key激活能后台自动更新???最新版本是4.15.0
已测试,没有在线更新,高级版本都需要从官网下载更新包,但是本站暂时无法更新YITH资源。
这个插件能更新吗?
已更