Request a Quote for WooCommerce 请求报价插件破解版简介&下载
插件Request a Quote for WooCommerce在商店和产品详细信息页面上隐藏产品价格并添加报价按钮。
允许您的客户添加产品来报价篮子,并通过提交可定制报价表格来要求价格估算。
WooCommerce 请求报价扩展使您的客户能够将产品添加到报价篮,并要求对他们感兴趣的产品进行价格估算。
在特定产品上添加报价按钮,让客户将产品添加到报价篮,就像将产品添加到购物车并通过填写简单的报价表提交报价一样。创建多个规则以显示所选用户角色、产品和类别的报价按钮。
您还可以隐藏价格并将“添加到购物车”按钮替换为报价按钮。当您想为批发商、零售商和其他 B2B 客户隐藏价格并迫使他们询问价格估算时,此功能会派上用场。您可以选择启用报价栏,让客户在提交的报价中添加每个产品的报价。
WooCommerce 请求报价扩展提供了一种流畅的方式来处理某些类型的客户、订单和产品。以下是此插件可能有用的一些示例,
B2B销售:
B2B 价格取决于许多因素,例如订单数量、产品要求和交货日期。 WooCommerce Request a Quote 使您能够为 B2B 客户组隐藏价格并添加到购物车按钮,并强制他们询问报价。您还可以从后台创建报价并将其发送到他们的电子邮件。一旦同意,您可以编辑价格和数量并将报价转换为订单。
个性化产品:
对于没有明码标价,需要按要求报价的商品,商家可以强制要求客户估价。
无限可能:
基于规则的管理使您能够为不同的用户角色配置不同的报价选项。这是一个示例用例,
来宾用户:显示价格并添加到购物车按钮替换为链接到登录/注册页面的自定义按钮
一般客户:正常加入购物车
零售客户:正常添加到购物车 + 请求报价按钮
批发客户:隐藏价格和添加到购物车 – 仅请求报价选项
WooCommerce 的功能列表请求报价:
打造完善的报价管理系统
在所选产品上显示“添加到报价单”
为来宾和选定的用户角色显示报价按钮
用新的“报价单”或自定义按钮和链接替换“添加到购物车”的选项
隐藏价格并替换为自定义文本的选项
添加多个产品到报价篮
将产品放在迷你报价篮中,就像迷你购物车一样
自定义报价按钮文本
向报价提交表单添加无限字段(新)
能够对字段进行排序并使其成为必填项或选项
支持多种字段类型(文本、电子邮件、数字、下拉列表、复选框等)(新)
管理员和客户的自动电子邮件通知
自定义报价提交消息
报价单提交后重定向
将报价附加到多个菜单
分配报价状态(待处理、处理中、已取消等)(新)
在状态更改时向客户发送电子邮件通知(新)
从后端创建报价并将其通过电子邮件发送给客户(新)
将报价转换为订单(新)
允许客户提供价格(新)
在报价篮、我的帐户和报价电子邮件中显示标准价格的选项(新)
将价格和隐蔽报价编辑为订单(新)
禁用请求特定产品变体的报价按钮(新)
覆盖和自定义电子邮件模板、报价篮和报价详细信息页面的选项(新)
与页面构建器插件兼容(有关详细信息,请参阅文档)
与 WooCommerce 产品附加组件兼容。 (见限制)
完整的报价系统
这个 WooCommerce 报价插件提供了一个完整的报价系统,您的客户可以在其中将多个产品添加到报价篮并提交报价表。
迷你报价篮:
就像迷你购物车一样,此扩展程序添加了一个迷你报价篮,让客户可以快速查看他们在报价篮中添加的内容。
报价车:
就像您的普通购物车一样,此报价车显示添加到报价篮中的项目。您的客户可以在提交报价单时添加、删除和更改产品数量。
带有报价和标准价格的报价车:
您可以使用设置选择显示标准价格和/或报价栏。
基于规则的管理
基于规则的管理使您能够为不同的用户角色添加不同的设置。例如,对于来宾用户,您可以隐藏价格并将添加到购物车替换为指向登录/注册页面的自定义按钮,对于批发商,您可以隐藏价格并将添加到购物车替换为报价按钮,对于零售商,您可以保持价格,添加到购物车按钮并添加报价按钮。创建每个规则时,您可以选择以下选项,
为特定产品启用报价:
WooCommerce 请求报价扩展使您能够仅在特定产品上启用报价按钮。您可以单独指定产品或一次将它们应用于整个类别。
为特定用户角色启用报价:
使用此 Request for Quote 插件,您还可以选择显示未登录和特定用户角色的报价按钮。只有指定的用户角色才能将选定的产品添加到报价篮并询问价格估算,其余的,商店将正常运行。
隐藏价格并添加到购物车按钮:
对于已启用报价按钮的产品,您可以选择隐藏价格和/或添加到购物车按钮。隐藏添加到购物车和价格迫使客户要求估价。您可以选择用自定义文本替换价格并添加到购物车,
带有链接的自定义按钮
添加到购物车按钮
您还可以选择保留添加到购物车按钮和价格并添加新的报价按钮或自定义按钮。
添加无限报价表字段:
随着 2.0.0 版的发布,您可以添加无限的字段来从您的客户那里收集所需的信息。
创建字段时,您可以自定义以下选项,
字段标题
字段类型(文本、电子邮件、数字、文件上传、文本区域、下拉列表、多选、复选框、单选按钮)
字段标签
默认字段值(将字段数据与发货或账单字段同步)
占位符
字段排序顺序
使其成为必需的
从 BackOffice 管理报价:
您可以从后台查看提交的报价详细信息,其中包括客户详细信息、产品以及所需数量、报价和标准总价(如果它们已从设置中启用)。您还可以从后端添加新报价并通过电子邮件将其发送给您的客户,
报价状态:
为了更好地管理您的报价,该扩展程序现在提供多个报价状态,并能够在状态更改时向客户发送电子邮件通知。
添加或删除产品:
创建新报价或编辑现有报价时,您可以添加或删除产品及其数量和报价。
由管理员将报价转换为订单:
您可以选择将报价转换为订单。报价将使用提供的价格转换为订单。您可以编辑提供的价格,该价格将用作订单中的产品价格。客户将收到一封有关状态更改的电子邮件。
将报价转换为客户订单:
您可以将报价状态更改为已接受,然后让客户从我的帐户页面将报价转换为订单并付款,而不是自己将报价转换为订单。
配置设置:
该扩展提供了广泛的配置选项来控制您根据业务需求自定义报价扩展所需的一切。
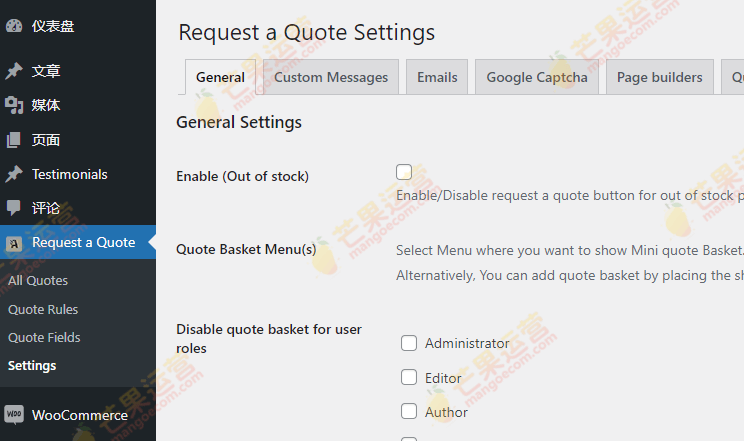
通用设置:
常规设置选项卡允许您控制以下选项,
为缺货产品启用报价
将报价篮附加到任何菜单
自定义报价篮样式(下拉菜单或只是一个菜单图标)
为产品和商店页面启用 Ajax 报价提交
一旦用户将产品添加到报价中,重定向到报价页面
一旦用户添加要报价的产品,重定向到自定义页面
如果您未选中这两个重定向选项,则会出现基于 ajax 的成功消息。可以从“自定义消息”选项卡自定义此消息。
官方链接:点击查看产品详情
Request a Quote for WooCommerce 请求报价插件破解版安装使用&下载
注意:Request a Quote for WooCommerce 2.4.1已亲测。安装启用无需激活,直接使用。







评论(5)
咨询下这个是需要主题支持的吗?安装并启用,产品页面不显示报价按钮,Google搜索了,都是也没该插件的具体介绍
这个要自己研究哈,一般这些国外的插件,你需要用英文关键词搜索,然后阅读英文资料学习
好的,谢谢
研究出来了,原来产品必须要标价才会出现,没价格的产品就不出现的,看来这个不适合,谢谢
https://dzv365zjfbd8v.cloudfront.net/changelogs/woocommerce-request-a-quote/changelog.txt 请求更新2.4.1