Divi BodyCommerce 产品页面到结账页面自定义插件破解版简介&下载
Divi BodyCommerce 是 Divi 的第三方插件,可让您控制从产品页面到结账页面以及两者之间的所有内容的商店设计。 它的设计考虑到了转换,让您可以使用 Divi Builder 完全控制商店的设计。
当一个插件提供与这个一样多的模块和功能时,它们往往会变得难以使用。 然而,这不是问题,因为一切都很容易理解,而且比我见过的任何插件都有更多的分步视频。 在本文中,我们将看看 Divi BodyCommerce,看看它可以做什么以及它是多么容易使用。
单击仪表板菜单中的 BodyCommerce 将打开设置。这些设置与您希望在 WooCommerce 中看到的设置相同。在这里,您可以选择您的页面。为这些页面创建布局后,请转到此设置页面并选择它们。您还可以将页面设置为全宽,并选择为每个类别使用不同的产品模板。
Divi Builder 中添加了 53 个新模块。这些是您设计 WooCommerce 商店各个方面所需的所有元素,包括产品页面、帐户页面、存档页面、购物车等。它们采用颜色编码,因此您不会错过它们。颜色实际上显示了模块的用途。例如,红色模块用于产品页面。有些使用渐变来显示它们适用于两种类型的页面。此图显示了前 24 个模块。
以下是接下来的 29 个模块。模块添加页面元素,例如追加销售、交叉销售、滑块、相关产品、轮播、画廊、共享、选项卡、面包屑等等。循环创建产品列表来构建您的商店页面。它们包括预期的内容、设计和高级选项卡和选项。注意 – 如果页面未加载,请确保您没有在该页面上使用并非设计用于该页面的模块。有些模块是全局的,可以与任何页面一起使用,但其他模块则适用于特定类型的页面。例如,您不能在循环页面上使用产品页面模块。
让我们看看如何创建页面并将其设置为该类别的默认页面。首先,在 Divi Library 中创建布局。
接下来,转到仪表板菜单中的 Divi Engine > BodyCommerce。选择您要创建的页面类型的选项卡,然后选择该页面的布局。您可以根据需要创建任意数量的布局,并将它们用于不同类型的页面和单个类别。
Divi BodyCommerce 产品页面到结账页面自定义插件破解版安装使用教程&下载
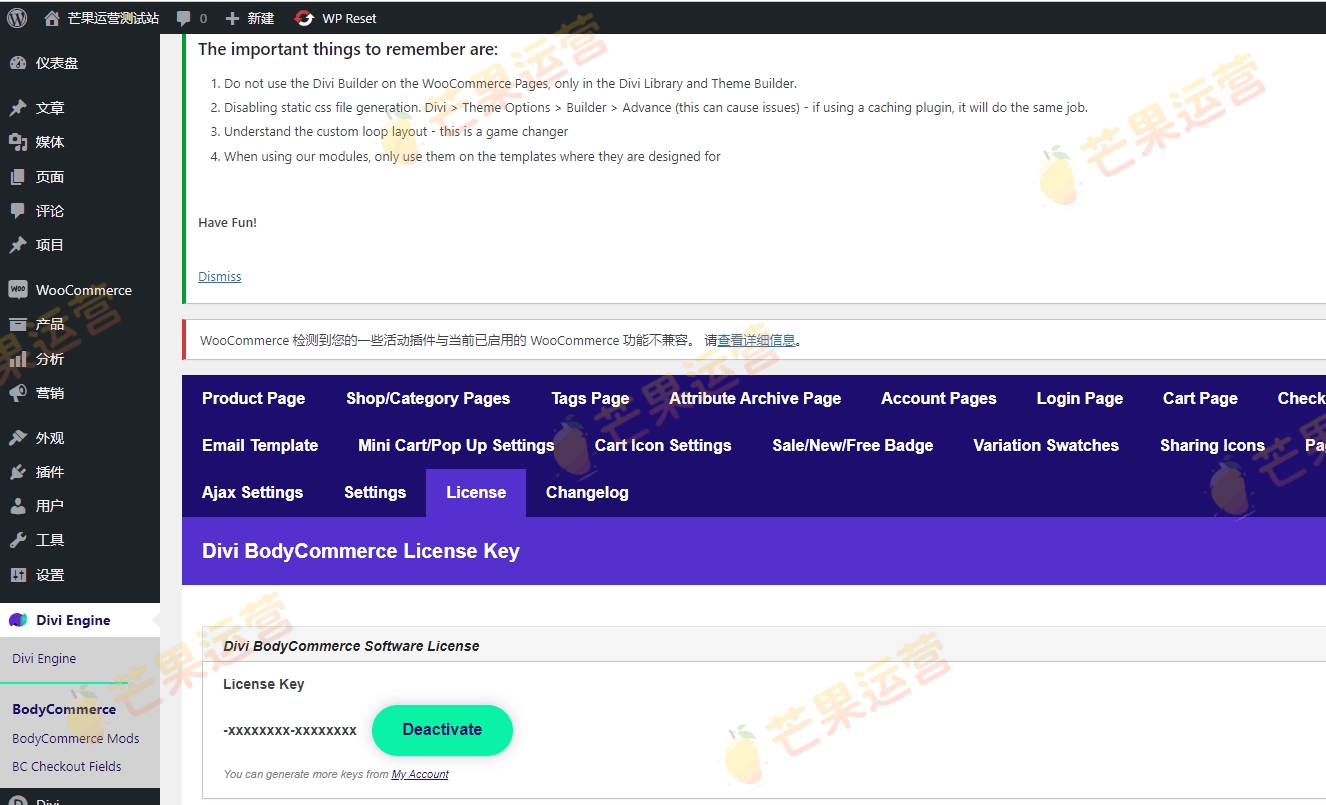
注意:Divi BodyCommerce v6.7.1已亲测,安装启用直接使用,已激活。

此插件不自带汉化,本站暂未汉化。