WordPress 7 个最好的Grid网格布局设计插件推荐
有很多的网格布局插件可供选择,但是找到一款适合你的并不容易。对于初学者更是如此,因为这类插件琳琅满目,而我们只需要学会一款即可,因为使用每款插件都学要付出不小学习成本。所以我们整理了最值得推荐的7款网格布局插件功能选择,希望你能找到一个适合自己的,学会使用它并用它做出漂亮的网站。
为什么Grid网格布局网页设计插件这么重要?
在网页设计和开发领域,网格插件很重要,因为它们可以帮助开发人员创建既美观又易于使用的布局。网格是网页设计的重要组成部分,它们可以轻松创建复杂的网页布局。
这对于博客尤其重要,因为如果您的内容排版凌乱,可能导致读者找不到重点。这使用网格布局插件,可以让内容主次分明排版简单明了。它们还可以轻松地在您的主页或博客侧边栏上创建精选文章小部件,这有助于你打造核心内容。
最好的文章网格布局Grid插件
毫无疑问,WordPress 是一种流行的内容管理系统 (CMS),被数百万个网站和博客使用。 WordPress 为其用户提供的最受欢迎的功能之一是以网格格式显示帖子的能力。本文将列出一些适用于 WordPress 的最佳帖子网格插件,可用于为您的网站或博客创建漂亮的网格:
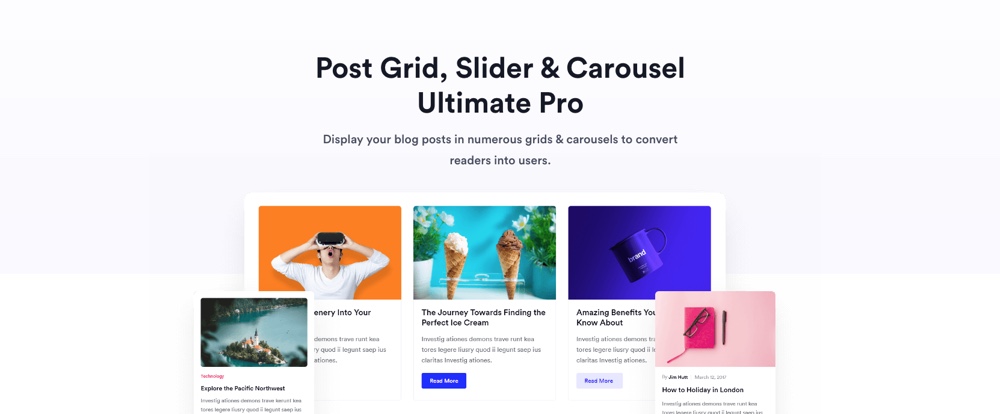
1. Post Grid, Slider & Carousel Ultimate

我们最推荐即使 Post Grid、Slider & Carousel Ultimate插件,它以其可用性和高级功能而闻名。
Post Grid, Slider & Carousel Ultimate插件允许您以更优雅的方式展示您的帖子,最终为网站留存更多流量。该插件允许您使用不同的布局显示您的帖子,例如,普通网格、可排序网格和轮播。
这个网格插件是完全响应式的。这意味着,您可以将其安装到任何设备上,无论是平板电脑、台式机还是移动设备。此外,只需单击几下,即可轻松生成短代码并在任何地方使用它们来一劳永逸地显示。拥有干净且易于理解的用户界面,即使是新手用户也可以在不阅读在线文档的情况下理解该插件。
额外的功能
- Post Grid 的 4 个漂亮主题
- Post Slider 或 Post Carousel 有四个漂亮的主题
- 4 个漂亮的 Post Filterable Grid 主题
- 适用于任何设备的可自定义列
- 使用类别和标签的可排序网格
- 支持所有现代浏览器
专业版插件提供更多功能。 但是,就目前而言,您可以尝试免费版本以在初始阶段降低您的投资。
2. Content Views

我们列出的另一个令人惊叹的插件是Content Views。该插件简单但功能强大,可为您提供WordPress 网站开箱即用所需的一切。使用Content Views,您可以创建一个漂亮的网格和列表来显示最近的帖子、特定的分类帖子和标签,甚至无需编写任何代码。
并且它是响应式的,您的设计的网格布局可以适合任何屏幕,无论是平板电脑、个人电脑还是智能手机。更重要的是,该插件经过 SEO 优化,可以轻松帮助您立即改善您的 SEO 体验。
附加的功能
- 分页支持,为您的用户提供最轻松的浏览体验
- 通过简码轻松在 WordPress 页面、小部件、主题模板上显示帖子网格
- 显示包含特定关键字的帖子
- 在可折叠列表中显示帖子,对常见问题页面很有用
- 在可滚动列表中显示帖子,一个简单的帖子滑块
- 兼容 PHP 7
因此,如果你想让你的网站更美观而留住用户,就用这个插件吧。
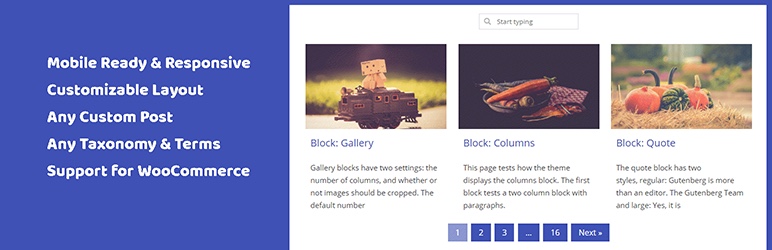
3. Ultimate Blocks

我们推荐的下一个插件是 Ultimate Blocks,它提供了许多有用的功能,可以让您的 WordPress 网站看起来很有吸引力。实际上,Ultimate Blocks 是一个 Gutenberg 块插件,允许您创建多个块元素。令人惊讶的是,插件的内容过滤器允许您的用户根据过滤器搜索他们的内容。
其他特征
- 您可以添加样式框,如通知框、数字框和特色框。
- 您可以使用按钮添加“号召性用语”框
- 使用此插件将可推文内容添加到您的帖子/页面
所以,使用 Ultimate Blocks 设计您的 WooCommerce 网站吧。
4. Post Grid

Post Grid 非常容易上手,可让您创建任意大小、任意列数的网格,设计网页。您还可以从一系列模板中进行选择并自定义网格的外观。如果你想添加一些额外的功能,这个插件可以让你轻松实现。
您可以为您的博客帖子、产品展示、团队成员展示、投资组合、画廊、存档帖子显示、类别生成漂亮的网格帖子显示,标签帖子显示和自定义分类和术语帖子可以通过帖子网格显示。如果您有 CSS 的基本知识,您可以通过布局编辑器设置自己的样式,以创建独特的网格样式。
该插件完全响应,适用于任何设备,无论是移动设备还是平板电脑。此外,您可以使用 Post Grid 根据平板电脑或移动套件设置您的首选选项。
其他特征
- 分类和术语、分类关系、术语关系
- 基于关键字搜索显示帖子网格
- 网格项目背景色
- 砌体风格网格
- 分页支持
最后,如果您需要创建无限数量的帖子网格,那么这个插件将是您 WordPress 网站的理想选择。
5. PostX

另一个用于创建网格布局的一个很棒的插件称为 PostX。它易于使用,并且在网格外观方面为您提供了很大的灵活性。您可以从不同的布局、网格大小和动画效果中进行选择。
多功能,此插件可帮助您创建完全定制的新闻、杂志、评论网站、个人博客、旅游博客、时尚博客、病毒新闻、美食评论、食谱博客等。然而,此插件的主要集中是创建新闻杂志网站,这与它也被称为“新闻插件”的原因相同。
老实说,PostX 允许您在没有一点设计知识的情况下更改帖子的块设计。令人难以置信但真实的是,它提供了许多改变游戏规则的功能,例如存档生成器、目录、进度条、热门帖子、相关帖子、Ajax 过滤器和分页、帖子轮播等。
其他特征
- 古腾堡块中的类别和标签过滤器
- 块中的 Google 字体支持
- 块中的响应设置
- 每个块中的自定义 CSS 选项
- 带有大量预设设计的部分标题
最后,您可以使用此插件的高级版本享受更多功能。我们已经提到了您将在免费版本中获得的功能。因此,使用免费版并收集插件的实践经验,然后您可以切换到高级版。
6. The Post Grid

由 RadiusTheme 开发的 Post Grid 是一个完全响应且对移动设备友好的网格布局设计插件,它提供了许多功能。您可以从管理端生成一个网格并将其插入到页面/帖子中。
更重要的是,您可以按任何类别、标签、作者、关键字显示帖子,还可以按 ID、标题、创建日期、修改日期和菜单顺序排列帖子。通过使用 The Post Grid 插件,您可以在几分钟内在网格列表和同位素视图中显示您的帖子,甚至无需编写任何代码。
其他特征
- 8种不同的布局
- 生成无限网格
- 启用/禁用分页
- 详细页面链接目标控件
- 任何分类的同位素过滤器,即。类别、标签
- 简码标题控制
最后,如果您想在不应用任何编码知识的情况下以网格、列表和同位素视图显示您的帖子,您可以尝试免费版本的插件。此外,还有一个专业版,它具有更多闪亮的功能。
7. Gutenberg Editor

以上的方法,创建哪怕是最基本的帖子网格或帖子滑块也只能停留在帖子网格插件中! 如果你踏出了创建帖子网格、幻灯片和旋转木马的基本阶段,而不安装任何第三方工具,Gutenberg Editor可以成为你实现这一目标的首选。
选择古腾堡编辑器下的任何类别,您可以按任何顺序排列您的帖子,无论是升序还是降序。只需下定决心并使用 Gutenberg 编辑器创建网格或幻灯片的基础知识。但是,请记住,使用 Gutenberg 仅用于创建帖子网格、幻灯片或轮播的基础知识。如果您想要更大的可定制性和可扩展性,那么后网格插件是您戒指上的必备选项。