Divi Rocket 网站提速优化插件破解版简介&下载
Divi Rocket 是一个第三方插件,旨在实现“Divi 感知”。 它熟悉 Divi 的工作原理,以及 Divi 部分和模块。 它知道在重新生成缓存时要缓存什么以及在 Divi 页面上检查什么。 在这篇文章中,我们将看看 Divi Rocket,看看它可以做什么,看看它是多么容易使用。
网站加载速度对于保持良好的搜索引擎优化和降低网站的跳出率至关重要。有许多很棒的 WordPress 缓存插件可以提高性能,但大多数缓存插件都是通用的。它们适用于大多数主题的主要设置,而不是针对主题的特定需求或功能。现在,有一个专门为 Divi 设计的缓存插件。 Divi Rocket 是一个第三方插件,旨在“Divi 感知”。它熟悉 Divi 的工作原理以及 Divi 部分和模块。它知道在重新生成缓存时要缓存什么以及要在 Divi 页面上检查什么。在这篇文章中,我们将了解 Divi Rocket,看看它能做什么,并看看它是多么容易使用。
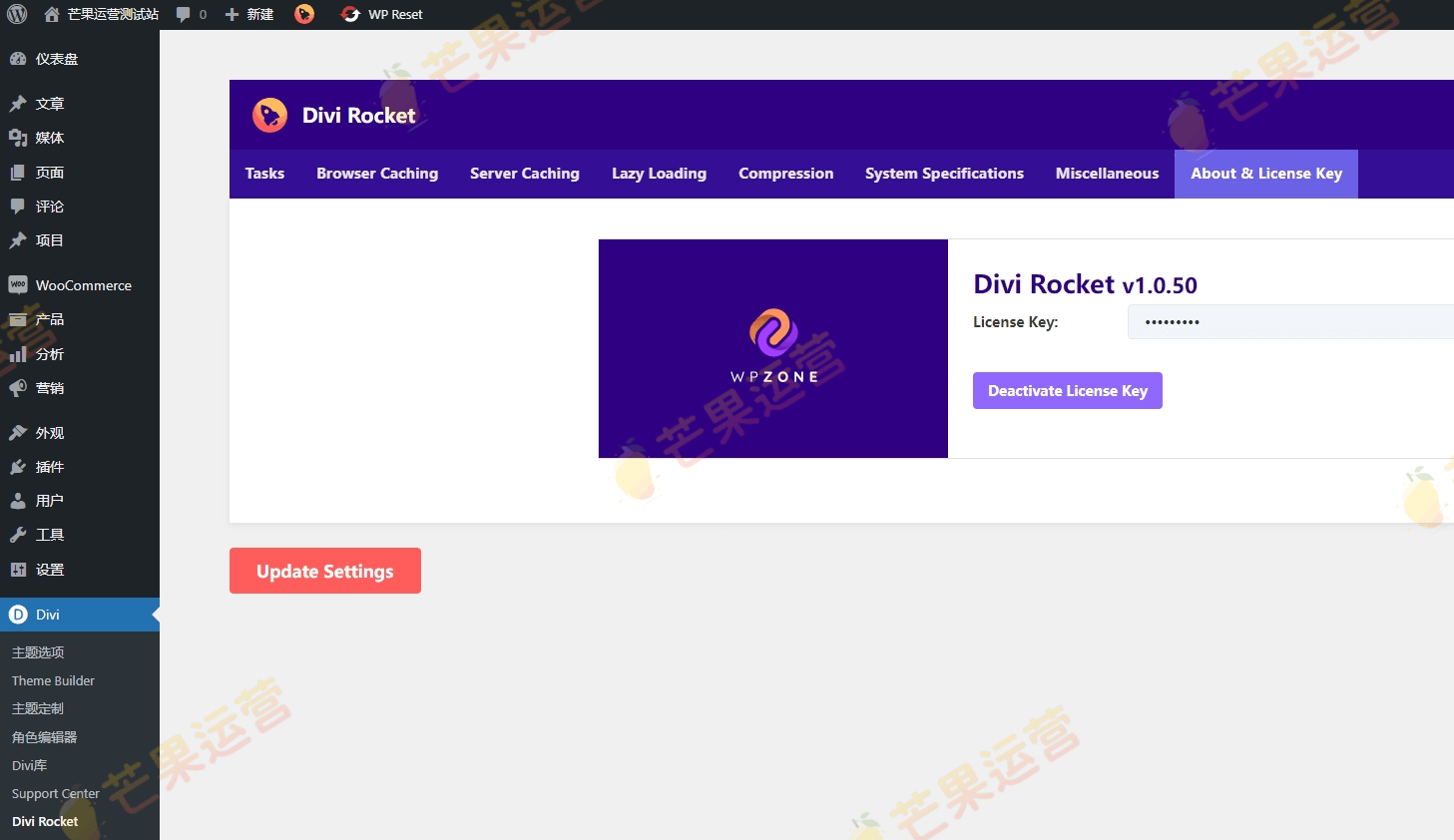
在使用 Divi Rocket 之前,您需要输入许可证密钥。转到仪表板菜单中的 Divi > Divi Rocket。激活插件后,菜单选项卡将解锁,您可以在其中进行选择和执行任务。
菜单设计与Divi菜单设计类似。它看起来很优雅,但也很容易理解和遵循(不像一些缓存插件有太多的设置,难以遵循和设置)。它还在管理栏中添加了一个菜单,您可以在其中清除当前帖子的缓存(从前端查看站点时)、整个缓存并查看设置。
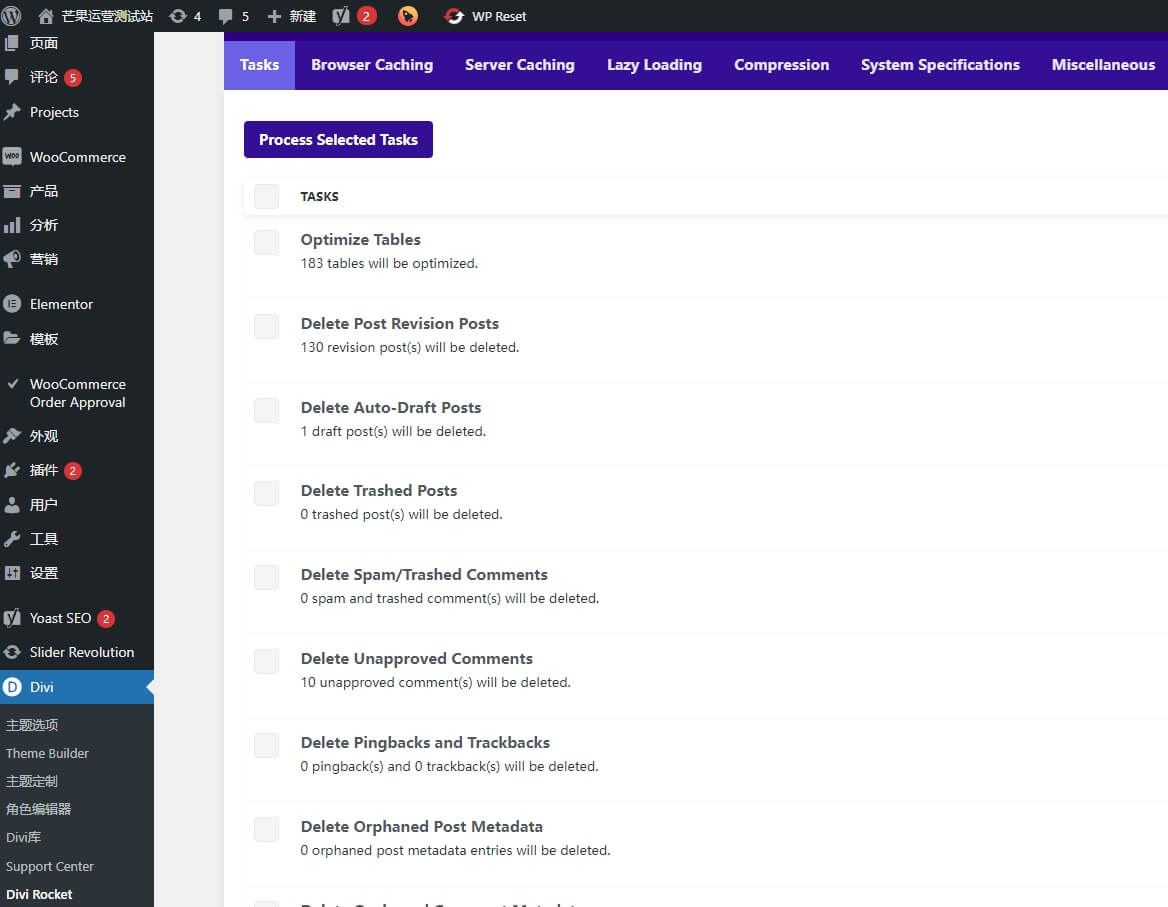
“任务”选项卡包括 12 个优化或删除文件的任务。任务包括:
优化表格
删除修改后的帖子
删除自动草稿帖子
删除垃圾帖子
删除垃圾邮件或垃圾评论
删除未批准的评论
删除 pingback 和 trackback
删除孤立的帖子元数据
删除孤立评论元数据
删除孤立关系数据
删除孤立用户元数据
删除孤立术语元数据
每个任务都会显示将删除的元素数量。选择您想要完成的一个或多个任务,然后单击处理选定的任务。优化表特别有趣。这是专为 Divi 设计的数据库优化。运行任务后,它会显示每个任务是否成功或是否未执行优化。
启用浏览器缓存将告诉浏览器为 Apache 服务器缓存静态资源,包括 jpg、jpeg、png、gif、svg、pdf、css、js、flv、ic 和 swf 文件。您可以控制缓存过期的天数并添加要忽略的 URL。
服务器缓存启用服务器端的缓存。您还可以禁用任何用户角色的服务器端缓存。服务器端缓存的工作方式与标准服务器缓存不同。大多数缓存插件都会存储整个页面的缓存版本,然后将其发送到浏览器。每当进行更改时,整个页面都会在缓存中重新生成。 Divi Rocket 专为 Divi 模块设计。它知道页面上的模块可以更改,而页面的其余部分保持不变。它知道博客模块和商店模块可能会经常更改,而简介和人员模块则更改得较少。这意味着每次进行更改时,它只能重新生成页面的一部分,而不是整个页面。
当用户滚动到 Divi 部分时,延迟加载会加载它们。这意味着只需加载网站的一部分,用户就可以开始浏览网站。这也意味着用户从未访问过的网站部分无需加载。它需要服务器端缓存,并且仍处于测试阶段。启用它后,您可以设置网站加载时最初加载的 Divi 部分的数量,以及每次发送加载请求时加载的部分的数量。
延迟加载显示带有预加载器的白色背景,直到加载下一部分。我的测试服务器上下一部分的加载时间非常快。







评论(6)
active 後DIVI 子目錄沒有DIVI ROCKET
已经再次看过了,安装启用后,divi下会出现divi rocket
不知道為何安装启用后, 就是沒有
你是否已经安装divi主题?
已有DIVI, 也有DIVI BOOSTER
这实在不知道什么原因,我这安装divi主题,然后安装divi rocket插件启用就好了: