【2024】WP Rocket配置教程,提高网站打开速度(含资源下载)
文章目录
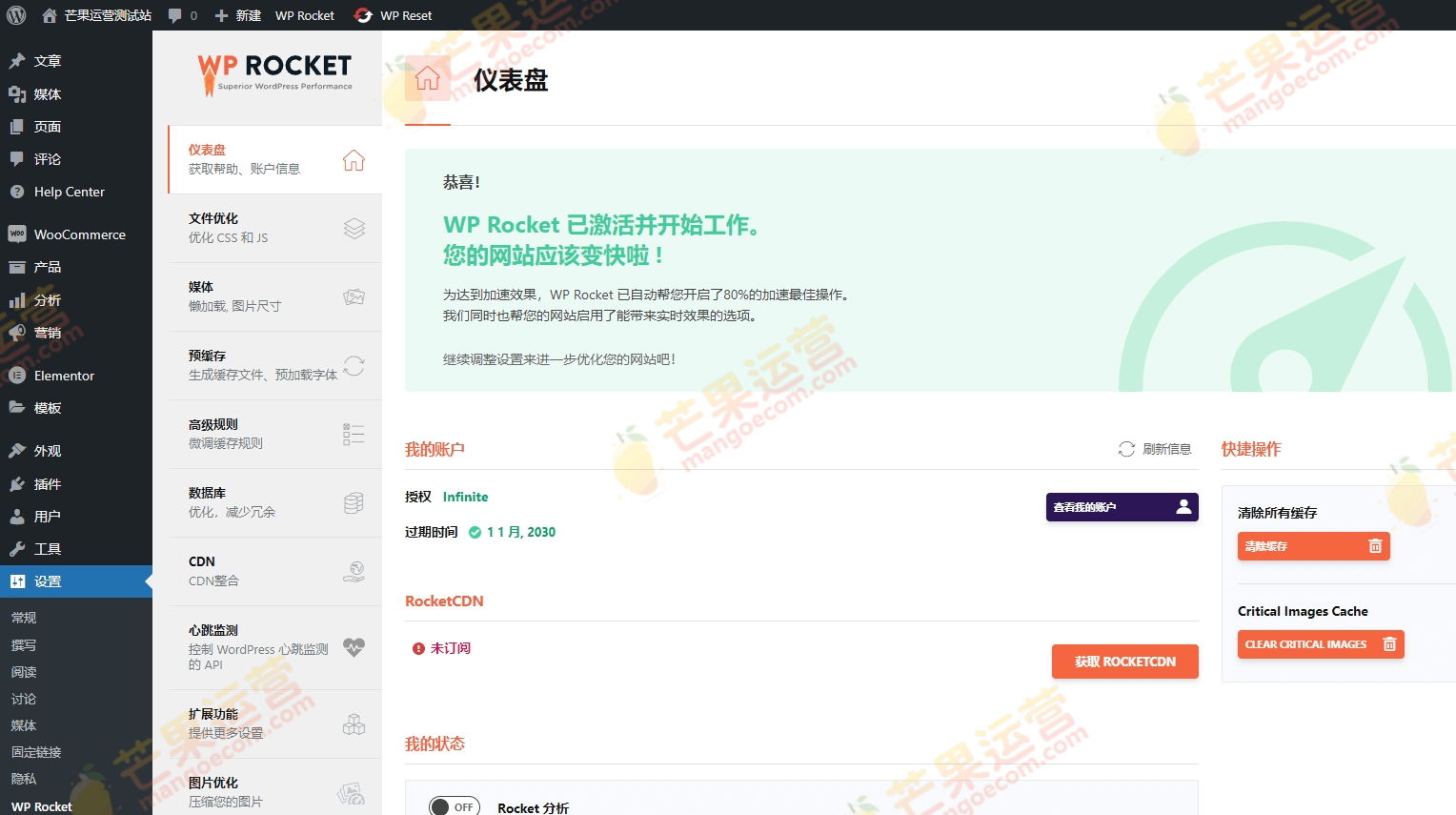
新手WP Rocket插件快速配置教程
如果你想快速好插件功能,并不想花时间了解太多,那么跟着截图箭头走即可,这个设置适合大部分人。







到此WP Rocket插件功能就设置好了,保存即可,这时你可以查看网站速度或者用测速工具测试,网站打开速度应该有了质的不同。这里记住,如果你只是打开网站前台查看网页打开速度,需要在退出后台账号的前提下,这样才能明显感觉到网页打开速度提升了。
WP Rocket配置教程详解
页面缓存
在交新的版本中,页面缓存功能默认启用,如果要禁用页面缓存需要去WP Rocket官网单独安装插件禁用,点此查看。移动端缓存也默认启用,如果要禁用移动缓存点此查看。因为一般都是启用,所以插件才默认启用,本文也不详细讲解。
文件优化
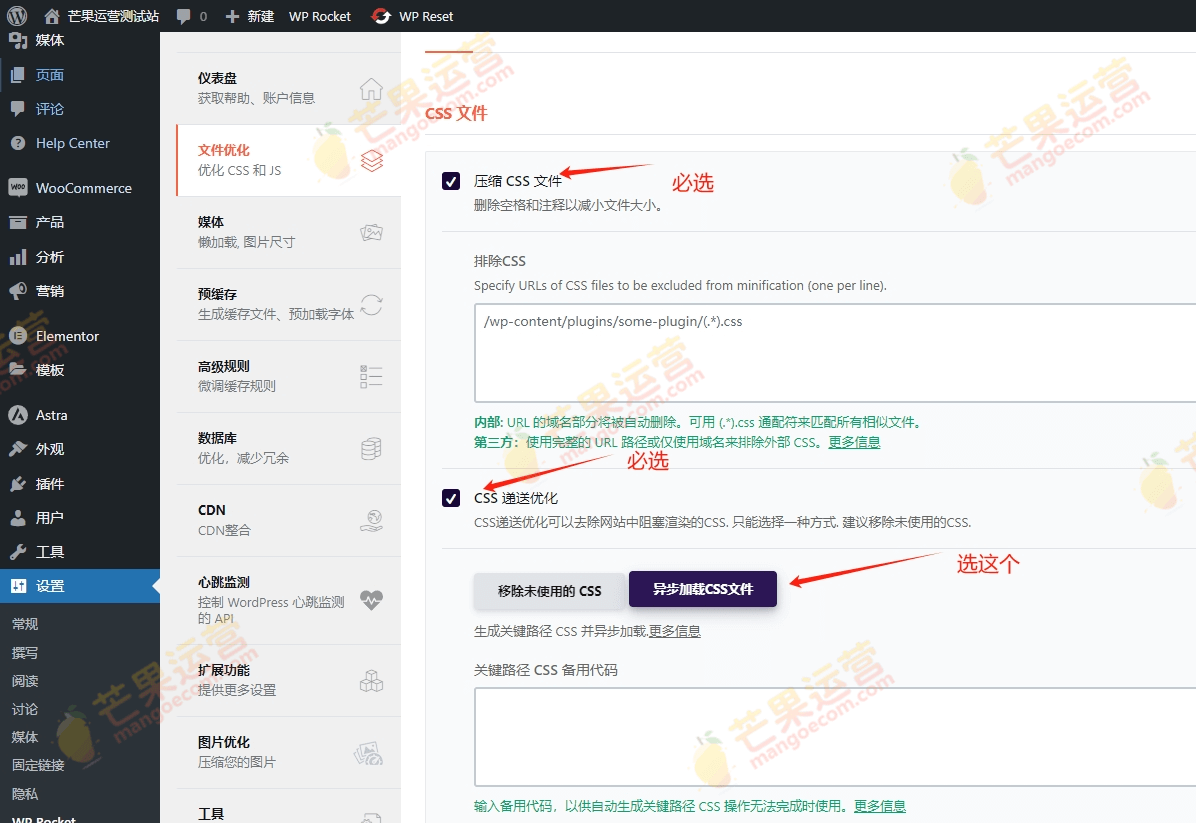
①CSS文件:
压缩CSS文件-压缩 CSS 文件:建议予以启用,其能够去除 CSS 文件里的空格与注释,从而减小文件的大小。如果你有使用cloudflare做CDN加速,那么它也有这个功能,建议在 CDN 上启用对应的功能,同时禁用WP Rocket插件相关功能,如此一来能够减轻服务器的负担。但是cloudflare预计会停用这个这功能,所以如果cloudflare无法配置,那么压缩 CSS 文件必选。
CSS递送优化:这个务必要开启。能够消除谷歌测速工具 PageSpeed 里的“移除阻塞渲染的资源”警告,对降低首次内容绘制 (FCP)、最大内容绘制 (LCP) 以及交互时间 (TTI)有着极大的作用。
如果使用本站下载的WP Rocket插件,选择“异步加载CSS文件”,它的兼容性好,不容易导致网页显示异常。“移除未使用的CSS”虽然加速效果好但是也很容产生异常,不建议使用。当然你也可以尝试,前台显示异常且没办法解决,切换回异步加载即可。
记住:启用保存后,检查网站前台是否有显示异常。一般不会有,有的话关闭此功能。
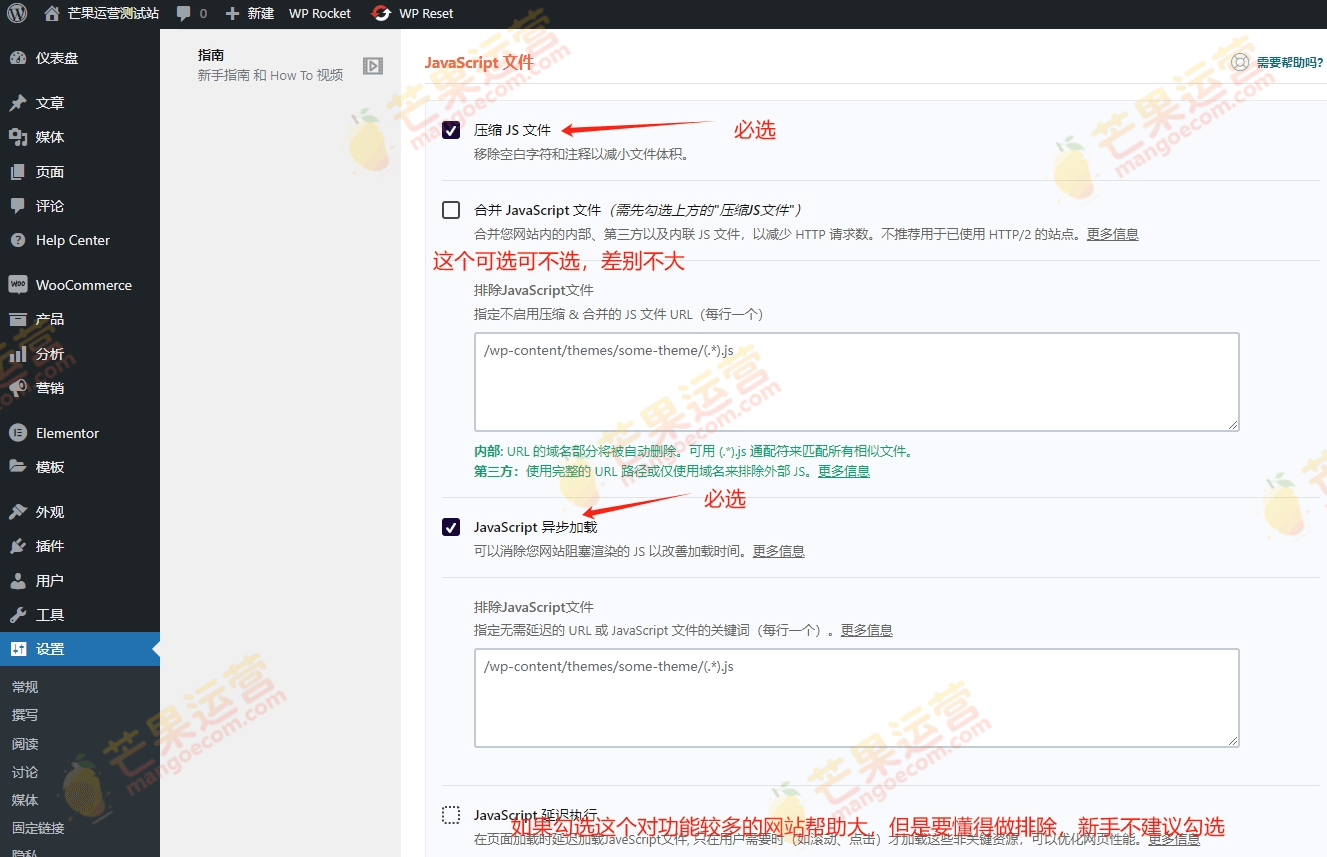
②JavaScript延迟加载:
压缩JS文件:跟删除CSS文件功能一样,建议启用。
合并JavaScript文件:关闭。跟合并CSS文件原理一样。现在WordPress基本都是https 2,合并资源对提速没啥帮助,可能还会降低速度负优化。
JavaScript 异步加载:开启。能够提升加载速度,消除谷歌测速工具 PageSpeed 中的“移除阻塞渲染的资源”警告。开启之后,JS 会被移动到 header 下方,并且在下载 JS 的同时会解析 HTML,不过在下载完 JS 后会执行完毕才继续加载 HTML。
JavaScript 延迟执行:启用。启动后可提升加载速度,也能消除谷歌测速工具中的“移除阻塞渲染的资源”警告。启用后,在下载 JS 的同时会解析 HTML,且会等到 HTML 解析完成、用户进行交互时才开始加载执行。这是加快 Google Lighthouse 页面绘制的有效方法,延迟加载在速度提升方面比异步加载更具优势,不过其兼容性相对较弱。
排除:因为JS负责网站功能,异步加载和延迟执行某些功能可能导致网页显示异常,所以要做排除。这个需要对JavaScript 异步加载和JavaScript 延迟执行有一定了解以及以及网站主题插件了解。
JavaScript 异步加载和JavaScript 延迟执行原理和区别请往下翻。
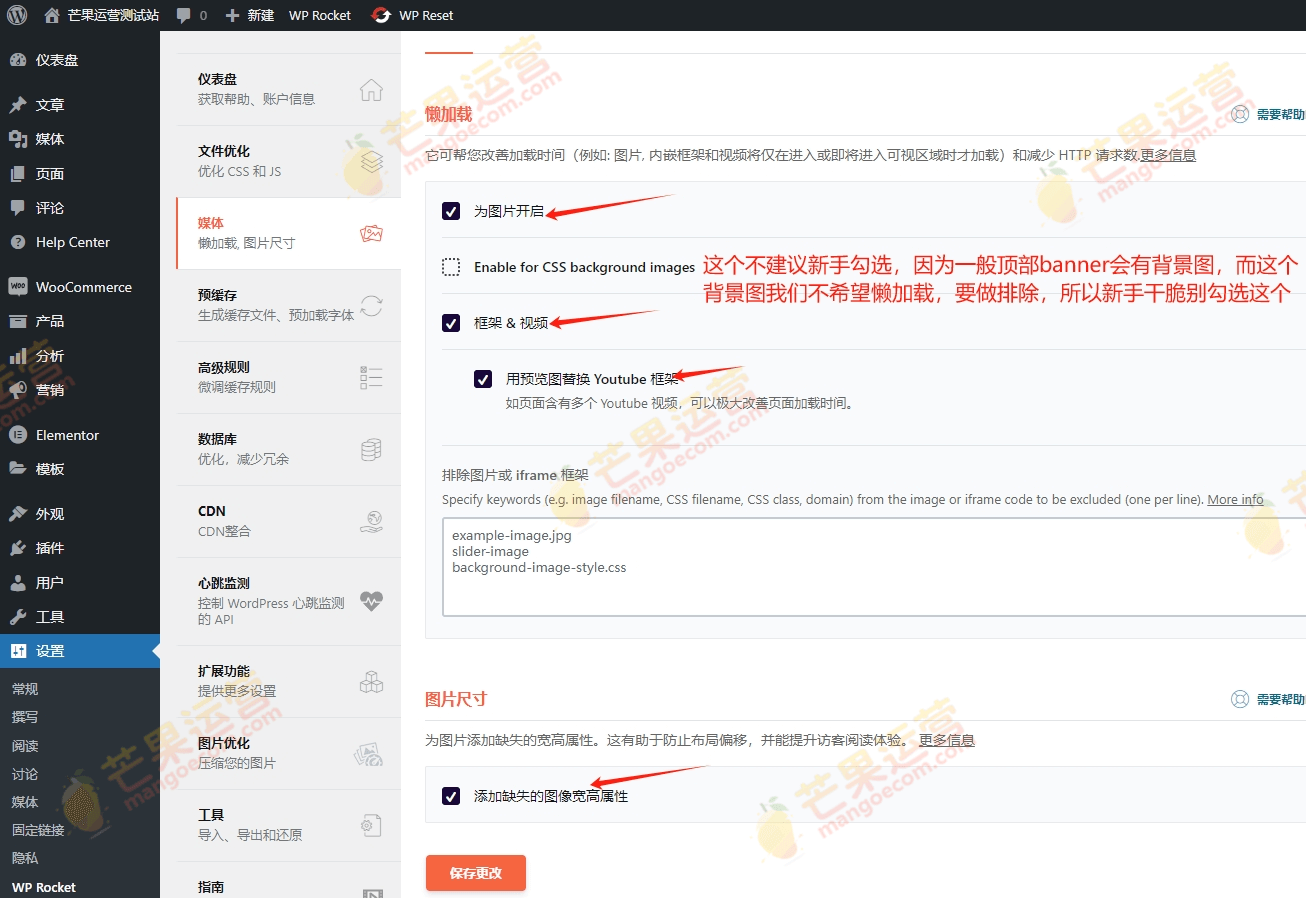
媒体
Enable for CSS background images:延迟加载背景图片,建议开启。如果是顶部banner背景图,需要排除延迟加载。
用预览图替换Youtube框架:WP Rocket 能够自动为 Youtube 视频生成视频封面图,在加载页面时仅加载该封面图,待访客点击播放视频后才开始加载视频内容,进而极大地提高页面加载速度。
添加缺失的图像框高属性:建议启用。会在代码里面添加width和height属性优化页面显示效果。当浏览器展示网页时,它会率先加载 HTML ,并且等待图像的下载。倘若设定了宽度(width)和高度(height)的值,浏览器能够为页面上的图像预先留出所需的空间。
如果没有给图像预留空间时,一旦图像完成下载,浏览器就会移动内容来适配图像。这种布局的转变会致使用户体验欠佳。
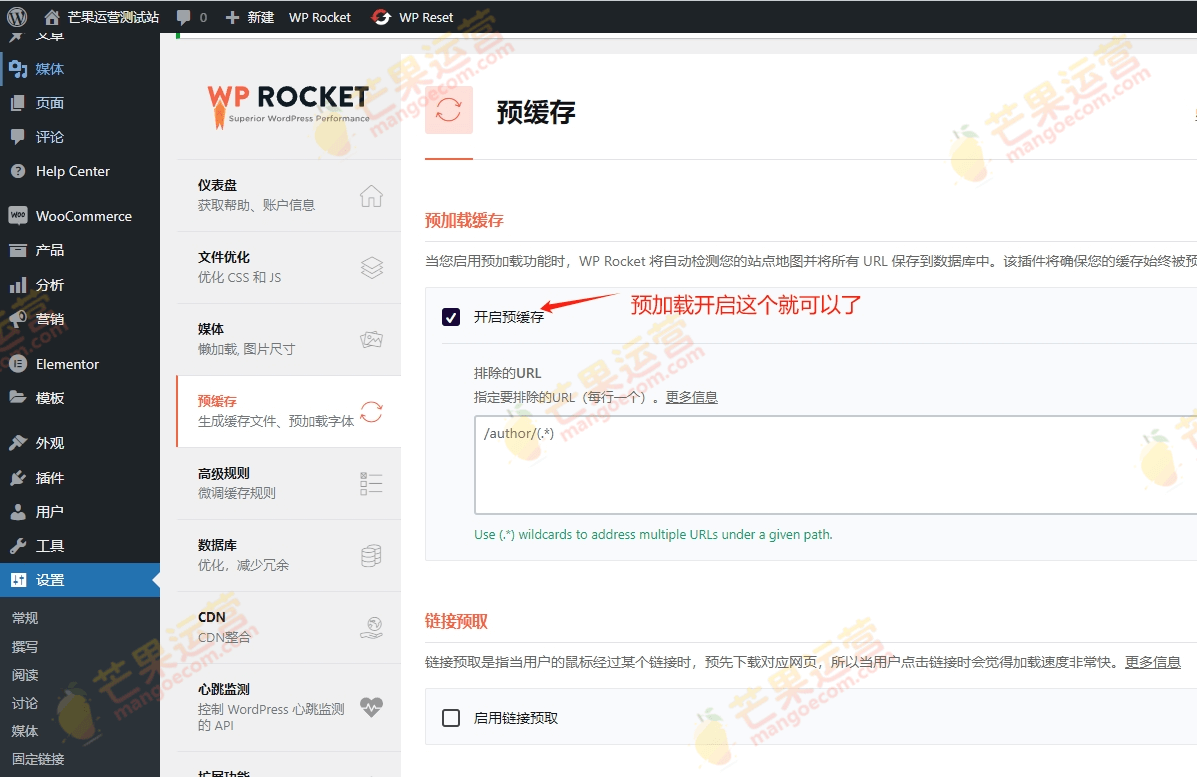
预加载
开启预缓存:开启。预缓存就是把静态网页内容预先缓存到用户浏览器,所以将网站中用户常访问的页面加入预缓存,可以提高用户首次访问网站的体验,不过也会增加服务器压力,配置低的服务器要谨慎设置。
你可以选择排除不想预缓存的资源,但是本人觉得最好的选择是能够勾选需要预缓存的资源,比如网站首页,从网站内页进入的访客大概率会想看首页,那么预缓存首页就很有用,但是这个插件没有提供这个功能,像WP Fastest Cache插件则可以这样做。
链接预取指的是当用户的鼠标划过某个链接时,预先对相应网页进行下载,因而当用户点击该链接时就会感觉加载速度极快。这能够稍微加快一点页面加载速度,然而鼠标滑过不论是否点击都会预先下载,这会增大服务器和宽带的负担。综合权衡利弊,我们认为不开启较为妥当。倘若您的服务器性能和带宽出色,可以开启。
DNS 预读取:此功能能够预先对外部资源(如谷歌字体、Youtube 视频等)的 DNS 进行解析,能够稍微缩短加载时间。当您的站点加载托管于除您自身之外的域上的任何内容时,您的访问者的浏览器必须从该其他域获取文件。此过程的一部分是浏览器与该域进行连接,这被称作 DNS 解析。DNS 预取告知浏览器在需要文件之前进行此连接操作,以便在请求文件时它已经完成。这能够略微提高您的加载时间,因为在请求外部资源时 DNS 解析已经处理完毕。
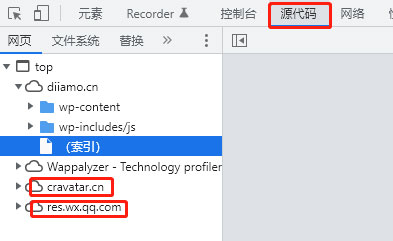
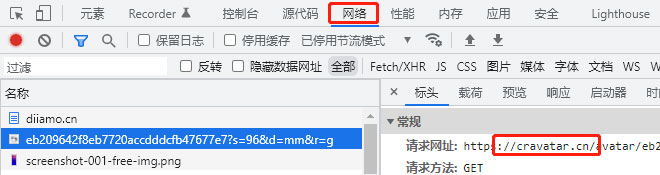
如何查看自己网站运用了哪些外部资源?使用谷歌/edge 浏览器打开您的网站页面,按下 F12 键弹出开发者工具,点击“网络”,按 F5 刷新页面,随后下方会开始罗列该页面加载的所有资源。点击左侧的资源名称,右侧会显示资源的网址,按下键盘的向下箭头“↓”按键能够切换至下一个网址。将所有外部资源网址填写入上图方框内。注意格式仅填写“//xxx.com”,一行一个网址。


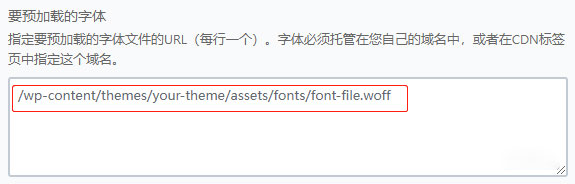
注意:此功能仅对本地托管字体(字体网址为站内网址)有效,对于系统字体(无网址)和谷歌字体(字体网址为谷歌网址)无效。若使用谷歌字体,建议采用本地托管进行加速,具体方法查看。
把字体网址后缀填入方框中即可,注意网址格式从“/wp-content”开始。字体网址查看方法按照上面DNS预读取查找外部资源网址

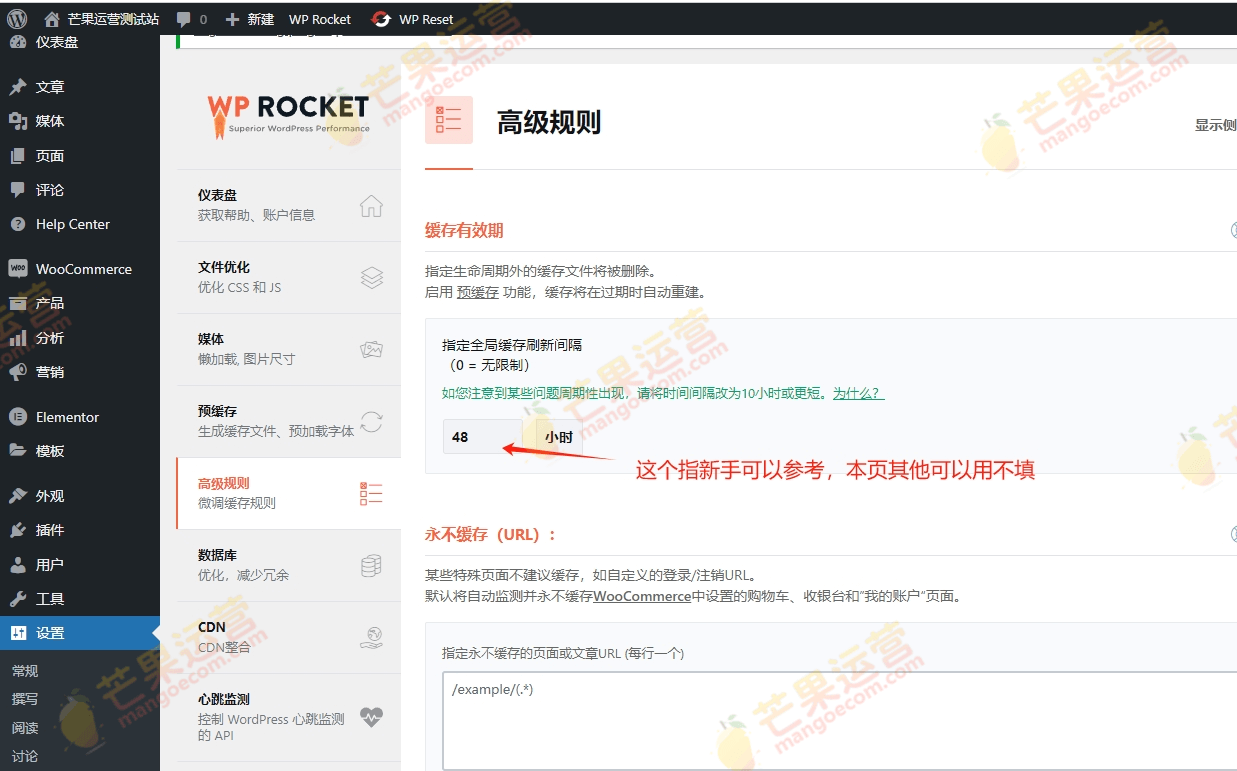
高级规则
缓存有效期:建议设定为 24 小时,倘若网站页面多达几百个或者配置很低,可尝试设为 48 或 72 小时。如果启用了“预缓存”功能,缓存会在设置的时间过期后自动重建。设置完成后点击“保存更改”,接着进行其他设置。
永不缓存(URL):输入排除在缓存范围之外的网址的部分路径,可以运用通配符(.*) 。自定义的登录/注销页面、心愿单页面、个人中心页面肯定是不希望被缓存的。倘若您有上述页面,就在方框中输入页面网址的部分路径。要是使用 Cloudflare 之类的 CDN,同样需要在 CDN 中排除相应的网址。
例如:/wishlist/ 意味着不缓存 xxx.com/wishlist/ 页面;
/wp-admin/(.*) 表示不缓存所有网址以/wp-admin/开头的页面(所有网站后台页面);
/wishlist/(.*) 表示不缓存所有网址以/wishlist/开头的页面;
Woocommerce购物车,我的账户,结账页面会被小火箭自动识别排除缓存,无需添加。
永不缓存(Cookies):排除缓存某些 Cookies,如果不缓存登录页面,网站带会员登录功能。建议排除缓存wordpress_logged_in_ 以及 wordpress_sec_。
永不缓存(User Agents):排除某些用户代理缓存页面。
总是清除以下URL缓存: 每当发布新内容时自动清理填入页面的缓存,一般是填写文章列表页网址,发布/新文章会自动更新列表页内容。
缓存查询字符串:主要用于缓存搜索结果页面+电子商务网站的价格过滤器。
数据库
修订版本:点击“发布”时保存的旧版本的帖子。
自动草稿:每隔几分钟自动保存一次正在编辑的文章/产品内容草稿。
回收站文章:已删除的帖子和草稿。
垃圾评论:标记为垃圾评论的评论。
回收站评论:已删除的评论。
所有临时数据:过期的临时数据。
优化数据表:优化数据库表以更有效地运行。
自动清理计划任务:你希望 WP Rocket 多久自动清理一次数据库。
CDN
这个是要付费的,一般不在这里配置CDN,我们可以使用cloudflare免费CDN加速。
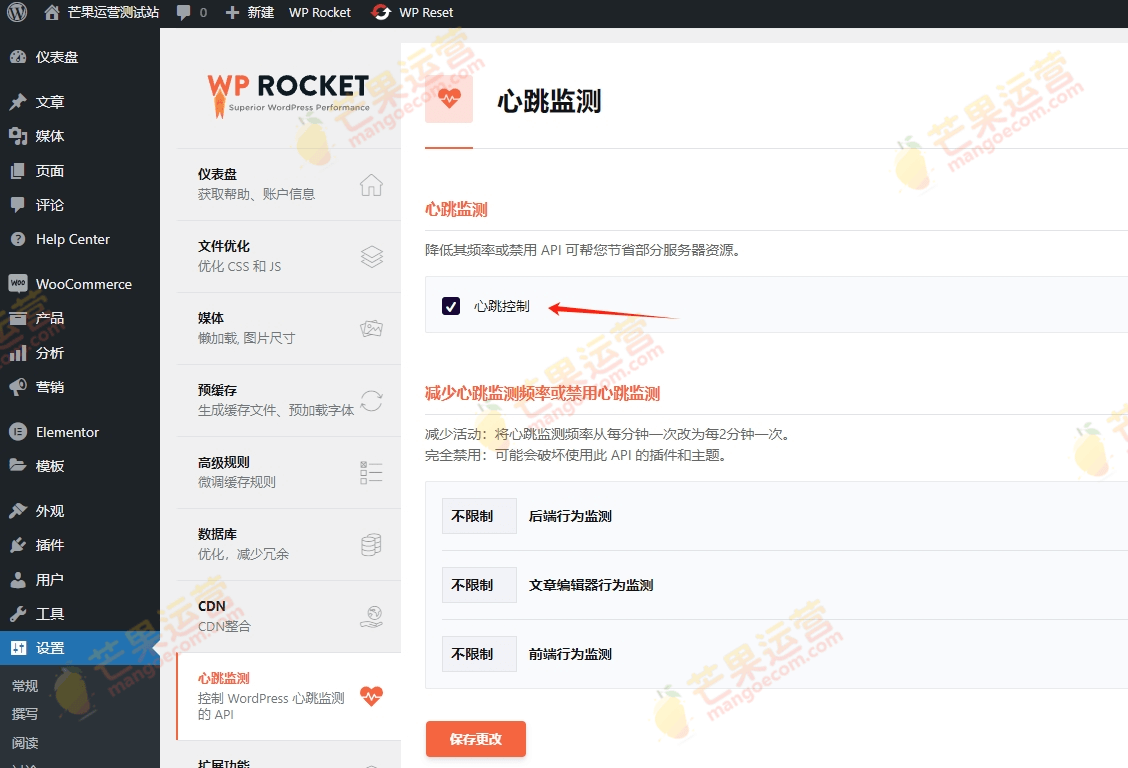
心跳监测
拓展功能
Cloudflare
全局 API key(密钥):在您的 Cloudflare 仪表板中找到。
帐户电子邮件:您用于注册 Cloudflare 的邮箱。
区域 ID:在您的 Cloudflare 仪表板中找到。
开发者模式:打开后会暂时停用Cloudflare缓存3个小时,3个小时候后会自动关闭继续使用Cloudflare缓存。如果你在修改页面结构和内容,可是前台刷新后没有更新则很可能是因为缓存导致,此时应该启用开发者模式。
图片优化
一般不在这里配置图片优化,因为要收费的。可以使用本站的其他图片优化插件,比如WP Smush Pro
工具
JavaScript 异步加载和JavaScript 延迟执行原理和区别
JavaScript 异步加载就是HTML加工和JS加载同步加载,提高速度。注意这里同步跑的只是“JS加载”,还有“JS执行”。
JavaScript 延迟执行就是等HTML和CSS也就是网页元素加载完了后才执行JS,因为JS负责网站一些功能实现,对网页视觉显示影响不大,所以放在最后没关系。
不过,代码之间常常相互依赖、相互交织,有时需要先执行某些 JS 之后,相关联的内容/功能才能够继续正常显示/执行。延迟是最后才执行 JS,打乱了代码间的依赖关系,因而可能致使页面显示和功能出现异常。而异步 JS 由于加载完成后立即执行,其兼容性更佳。
WP Rocket插件下载安装
可在本站下载wp rocket pro破解版,然后上传安装并启用,启用后已激活,直接使用,如图: